
Implement Server-Sent Events in NodeJS and integrate this unidirectional event flow with React
Implement Server-Sent Events in NodeJS using NodeJS Events and integrate this event with React application. In this implementation we will create a Nodejs app with events and this will be continuously sending the updated data to the react clients when the data is being changed.
Agenda:
Step 1: We will implement server-sent events (SSE) express Backend
Step 2: We will Run the server-sent events (SSE) express Backend
Step 3: Update the score
Step 4: Will see the score in the browser without refresh
Step 5: Go to the step 3
Step 6: Implement the React Web App Frontend to receive the Events
Step 7: Update the score
Step 8: Will see the score in the React applications without refresh
Step 9: Go to the step 7
Let get started.
Step 1: Implement Server-Sent Events Express Backend
Create a file with name node_sse.js and add the following codes.File:node_sse.js
Step 2: Run the server-sent events (SSE) express Backend
Run the server-sent events (SSE) express Backend using the below command.If you can see the below message, it means your server is running successfully.

Implement Server-Sent Events in NodeJS and integrate this unidirectional event flow with React
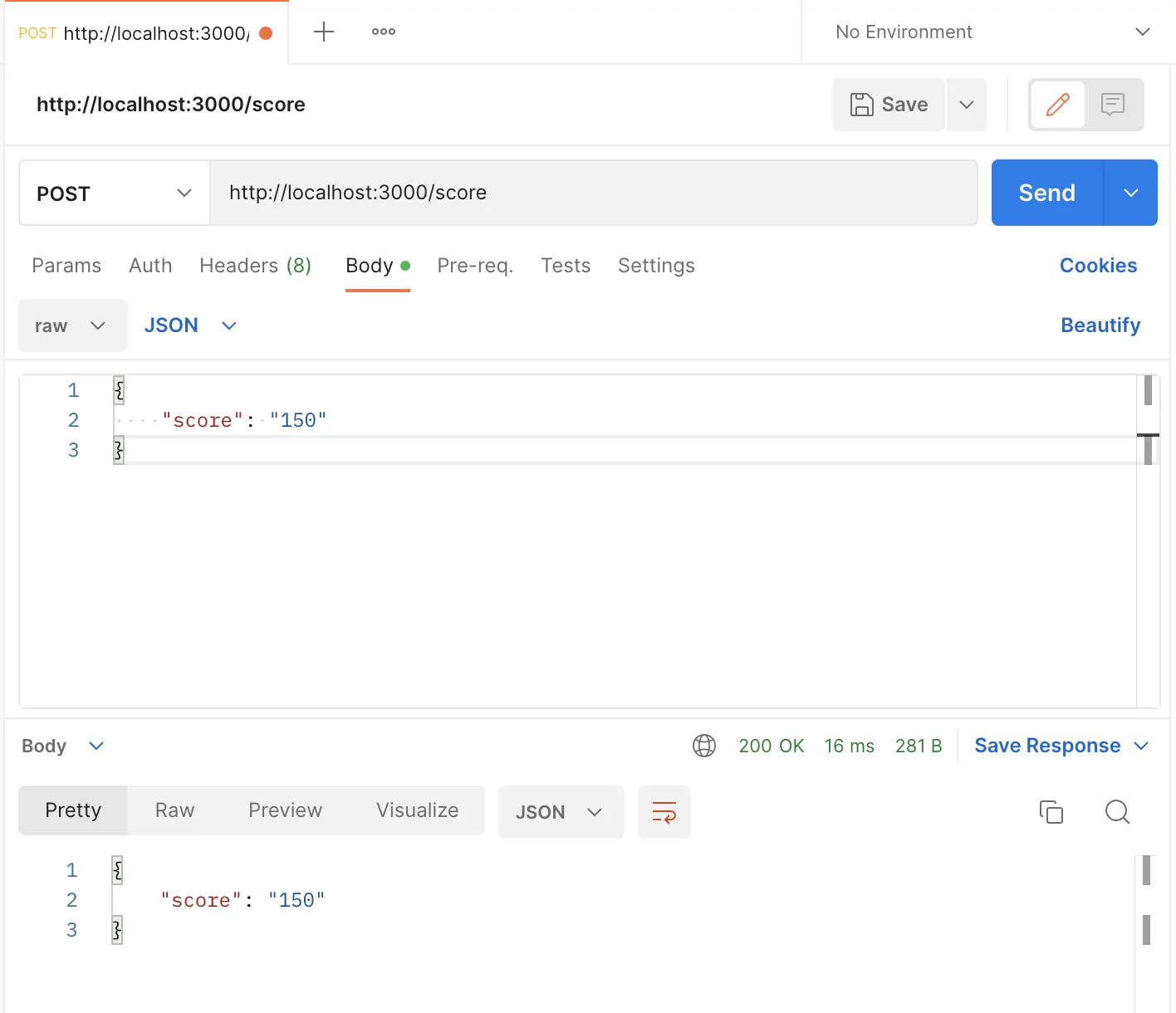
Step 3: Update the score
Now open the postman and update the score.
Implement Server-Sent Events in NodeJS and integrate this unidirectional event flow with React
Or use the following code to update the score.
Step 4: See the score in the browser
Open browser and open below url in the browser.
Implement Server-Sent Events in NodeJS and integrate this unidirectional event flow with React
Step 5: Update the score with other score and see the result
Now you need to update the score with another number and see the result without refreshing the page. You can see the score is updating without any refresh.Now open another tab and open the same URL and see the result after updating the score, all the opened tabs will have the updated score without any refresh. It means our server is sending the data to all the clients and clients are listening to the events.
Now let's implement a client in React application.
Step 6: Implement the React Web App Frontend to receive the Events
To create a React client, run the following commands one by one.sse_client/sse-client/src/App.js
Run the react app using following command
Run the react app using following command and open the browser
Implement Server-Sent Events in NodeJS and integrate this unidirectional event flow with React
Step 7: Update the score as we did in step 3
Now you need to update the score with another number and see the react app without refreshing the page. You can see the score is updating without any refresh.Step 8: See the score in the React applications without refresh
Now open another tab of react app and open the same URL and see the result after updating the score, all the opened tab will have the updated score without any refresh. It means our server is sending the data to all the clients and clients are listening to the events.Conclusion:
This article served as a complete server-sent events demonstration. In this article, we implement both the backend and frontend solution to handle real-time information flowing from server to client using res.write function. It was a unidirectional information flow. For more knowledge read out other articles.Related Keywords:
Implement Server-Sent Events in NodeJS
Simple Way to Implement Server Sent Events in Node.js
How To Use Server-Sent Events in Node.js
Server-Sent Events with NodeJS
Implement Server-Sent Events in Node.js and React
Server-Sent events NodeJS express example
Server-Sent events NodeJS Express with React example
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.