
What is IIFE in JavaScript?
IIFE stands for Immediately Invoked Function Expression. In this magical programming language (JavaScript), an IIFE is a special function and the special part of this function is that the IIFE runs as soon as the IIFE is defined.
Immediately Invoked Function Expression is used to call as soon as they are defined. An IIFE is a design pattern and this design pattern promoted as Self-Executing Anonymous Function.Elements of IIFE
In the IIFE, there are two elements:1. The anonymous function:
This is the anonymous function that has its own lexical environment and scope enclosed within this IIFE. The advantages of the IIFE are that IIFE prevents the use of extra variables and memory.2. The IIFE itself:
The second part of the function is immediately invoked function expression (). the immediately invoked function expression () is used to call the function directly. This is why it is an immediately invoked function.How to define the IIFE?
There are so many ways to define the IIFE. Below are some ideas to define the IIFE.Simple IIFE

What is IIFE in JavaScript?
Arrow function IIFE

What is IIFE in JavaScript?
async IIFE

What is IIFE in JavaScript?
Named IIFE

What is IIFE in JavaScript?
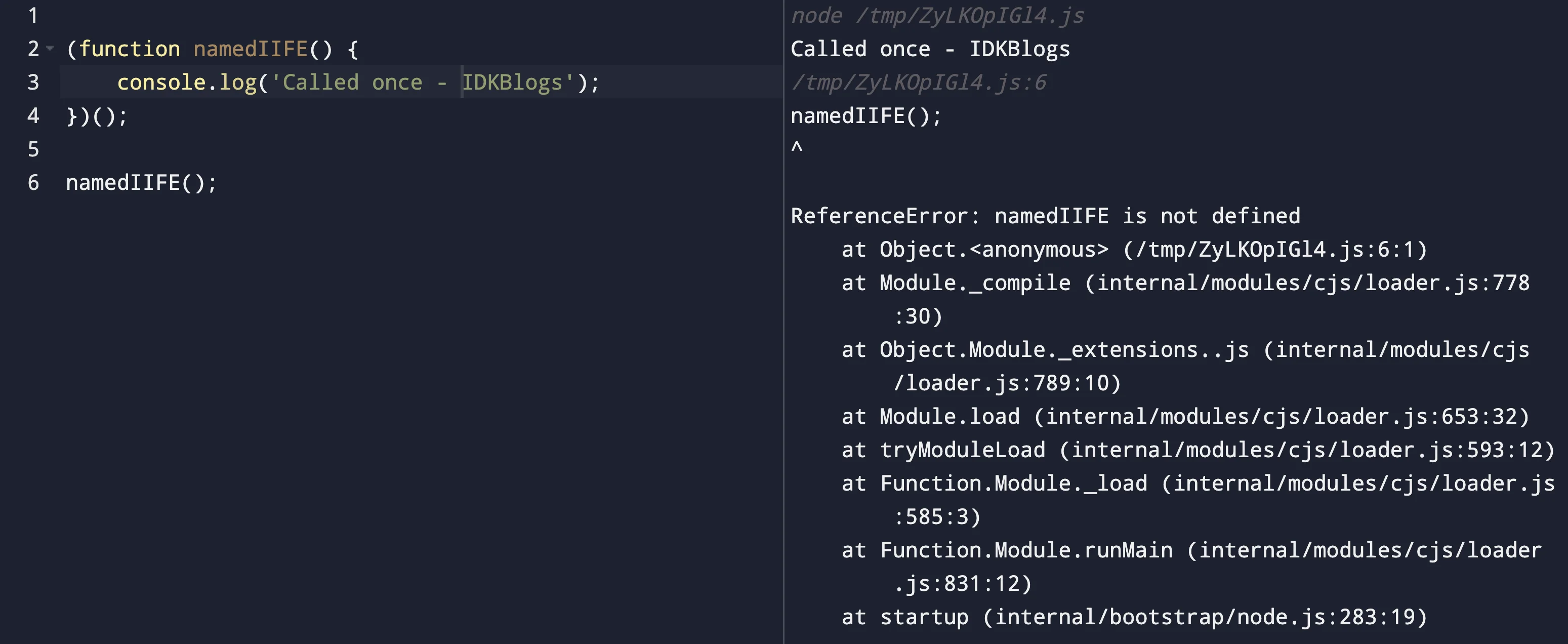
A named IIFE cannot be invoked again after execution. As you see in the below image, we are getting error when I was calling again.
What is IIFE in JavaScript?
IIFE with a semicolon

What is IIFE in JavaScript?
IIFE can be started with the semicolon, the reason to start the IIFE with the semicolon because the semicolon is used to terminate the statement when accidentally two or more JavaScript files are get concatenated into a single file at the execution time.Advantages of using IIFEs in JavaScript
While writing code, when we write a normal function, the JS engine adds the function to the global object. The JS engine adds the function to the global object of the window just like a variable.Adding variables and functions to the global scope is not a good idea for all time, this is memory inefficiently. Also, it causes redundancy of the name.
So using the IIFE in JavaScript is a good idea because you are not messing with global objects and your global objects are safe with any change and pollution.
How to use Async in IIFE?
How we can use async in IIFE is very easy. Click here to know Async and Await | Async in IIFE.Conclusion:
In this article, we learned about the IIFE. we learned What is IIFE in JavaScript?, Elements of IIFE, How to define the IIFE like Simple IIFE, Arrow function IIFE, async IIFE, Named IIFE, IIFE with a semicolon, Advantages of using IIFEs in JavaScript, How to use Async in IIFE etc.Related Keywords:
IIFE javascript
Use of IIFE in javascript
IIFE in javascript example
Immediately Invoked Function Expression in Javascript
IIFE Javascript ES6
IIFE Javascript Info
IIFE Arrow Function
IIFE Example
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.