
How To Debug NodeJs App in VS Code?
Debugging is a very important tool in software development, Debugging provides you the functionality to observe the flow of execution. In this article, we will see how we can debug the nodeJS applications using VS Code debugger.
What is debugging?
In Computer Science and Engineering, Debugging is a process to identify and resolve the bug or bugs. Bugs are defects in the software system that prevent the normal flow of execution or can not provide the expected result. Mostly, In Computer Science, When you implement or integrate any software or tool or code then you expect a fixed output for a certain input.If you provide the input to the system, it could be a function, a tool, software, or anything, then you expect the fixed output based on your input. If your output or result is not as expected or you got an error then you can say there is a bug.
The process of finding those bugs is called debugging.
If you are a software developer then you should have strong debugging skills, because sometimes you need to work on debugging over developing software.
Different ways to debug?
In the above description, you get to know about debugging. Now you need to know what are the different ways to debug the software or problems. Debugging have its own characteristics, It has multiple directions to debug. Basically debugging involves the flow of executions, test cases mainly unit test cases, integration testing, observing log files, system monitoring, database queries optimizations, observing system and application level, heap dump, memory dump, and profiling.What is debugger?
Many programming languages and software provides inbuilt tool and functionalities in debugging with the best user interfaces is called a debugger. the best way to use a debugger is to add break points to your code and see the execution flow.How To Debug NodeJs App in VS Code?
Now let's talk about the VS Code and NodeJS application. In this article, we will see how we can debug our nodeJS application in VS code step by step. So, let's get started.Step 1: Install the VS code
In step 1, you need to install the VS code so that we can start debugging. VS code is very helpful in software development, It provides a very easy way to debug. I hope you have installed the VS code. If you already installed the VS code then go to step 2.Step 2: Set you environment variables
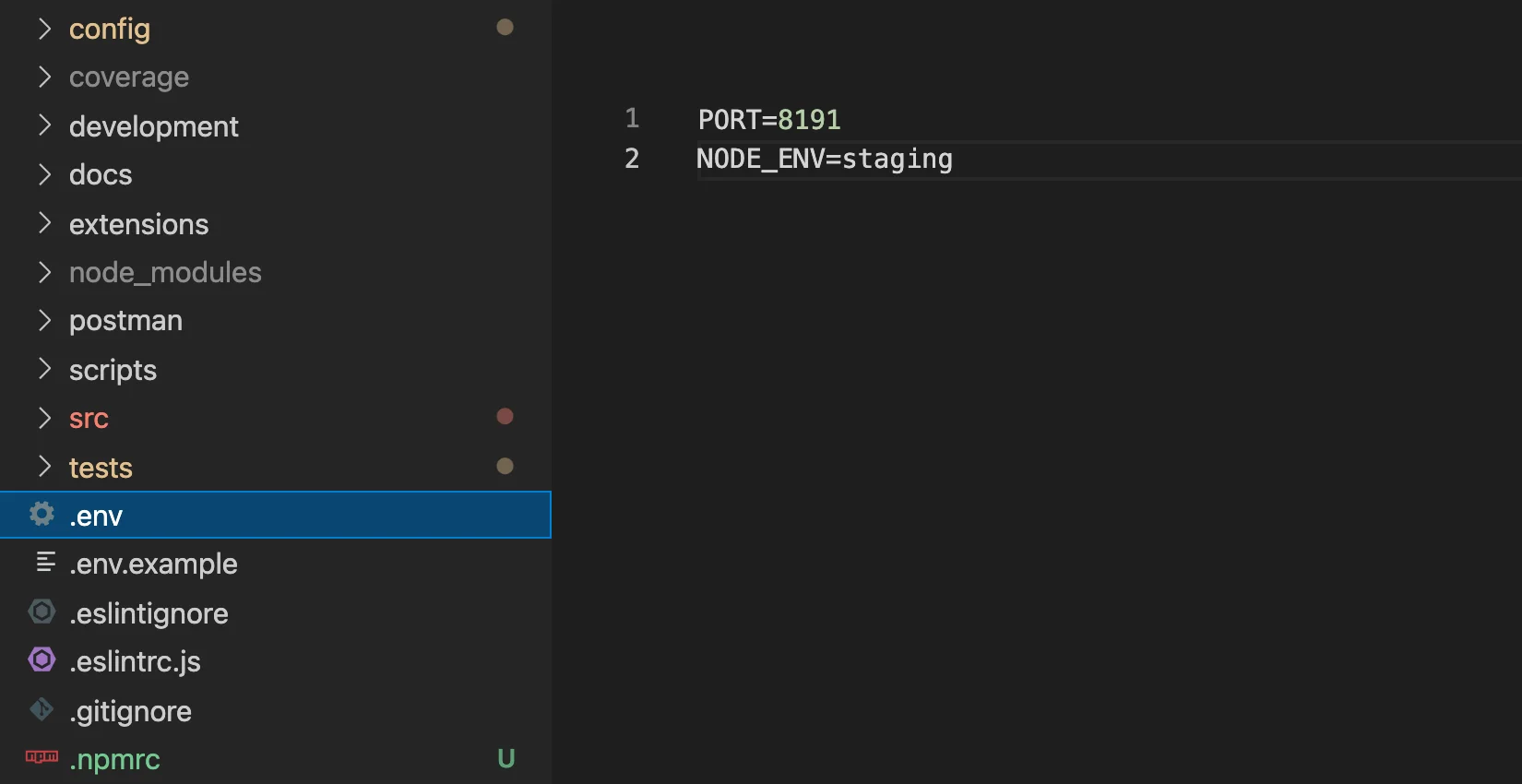
In step 2, we need to have our environment variables. This step is required based on your project setup. If your project needs some environment variables to run then you need to follow this step otherwise go to step 3. To set the environment, you need to create a file .env on the root level and need to write your environment variables in this file.
How To Debug NodeJs App in VS Code?
Step 2: Create a launch.json file
In this step, you need to create a launch.json file inside .vscode folder on a root level.File: .vscode/launch.json

How To Debug NodeJs App in VS Code?
Now, in the file launch.json, you need to write the below codes.
Let's understand the above codes
Now we have created our launch.json file with a good understanding.
Step 3: Add breakpoints
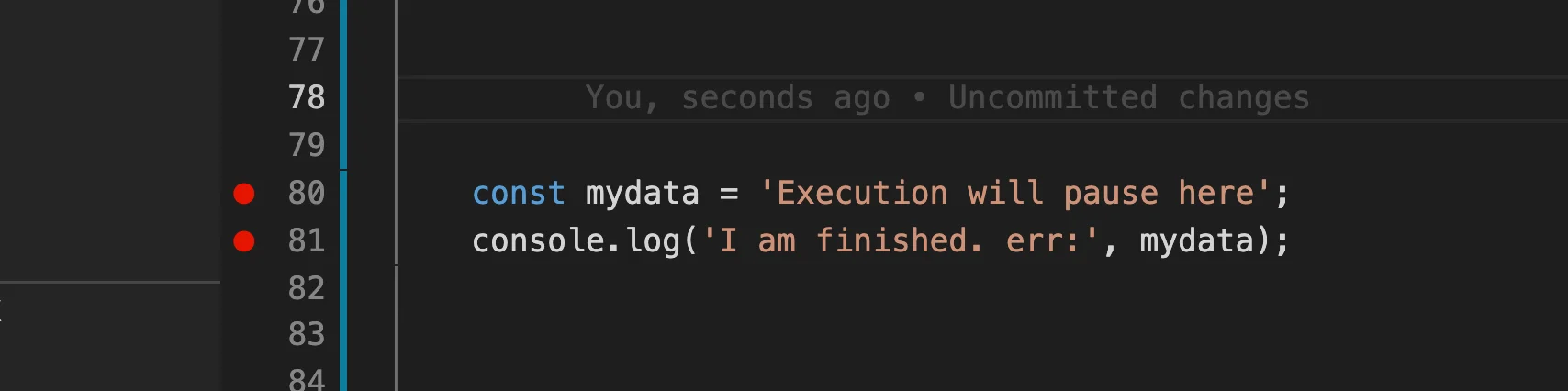
In this, you need to add your breakpoints in your application on the line which will be in the flow of execution. It means the line on which you added the breakpoint should come in the flow. Sometimes it may come in a certain operation like hitting an API, or a specific function call, etc.
How To Debug NodeJs App in VS Code?
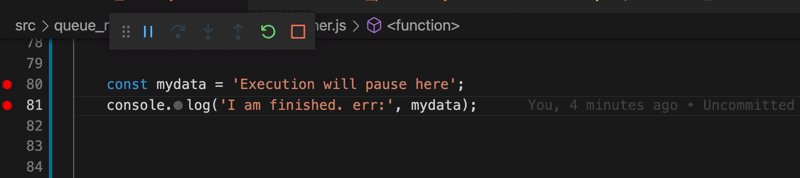
You can add breakpoints by just clicking on before line num in the file. When you click before the line, it will show you a bold red dot, as you can see in the above image. If sometimes placing debugger is not placed then try this step after step 4.Step 4: Start the debugger
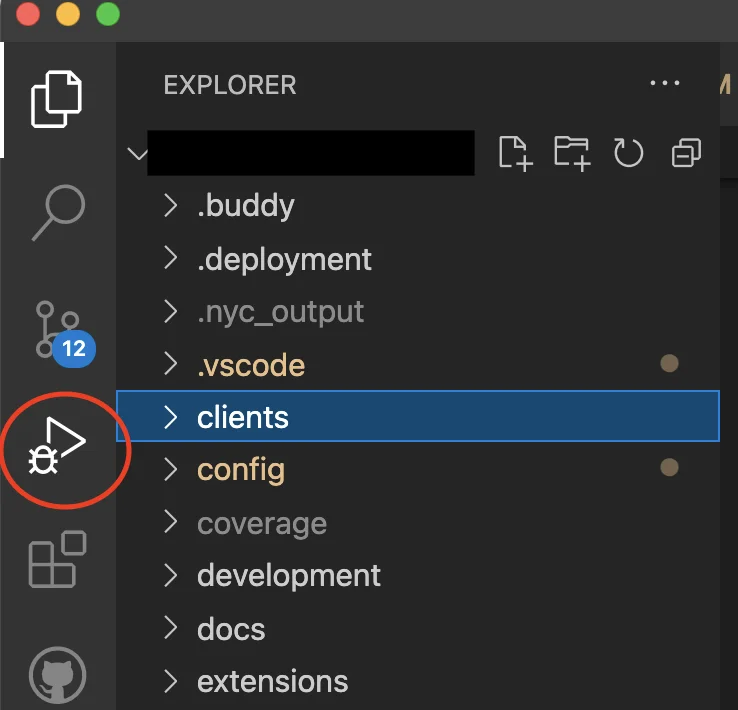
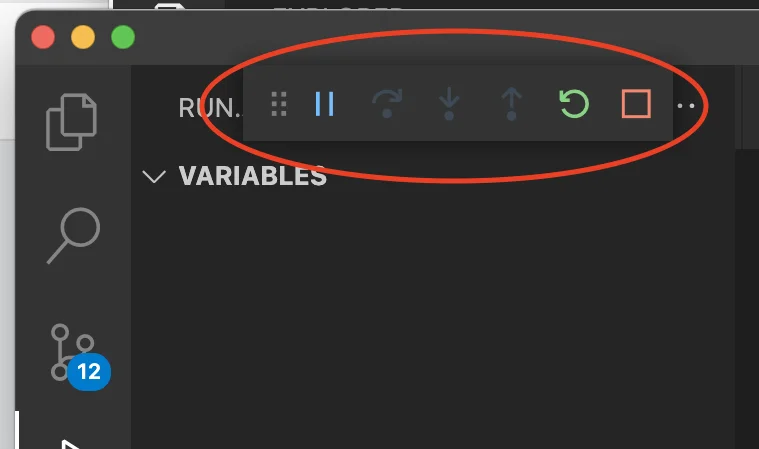
Now we need to start the debugging. To start the debugging in VS Code, you need to click on Run and Debug a button from the left side menu of the VS Code. You can see in the below image in the red circle.
How To Debug NodeJs App in VS Code?
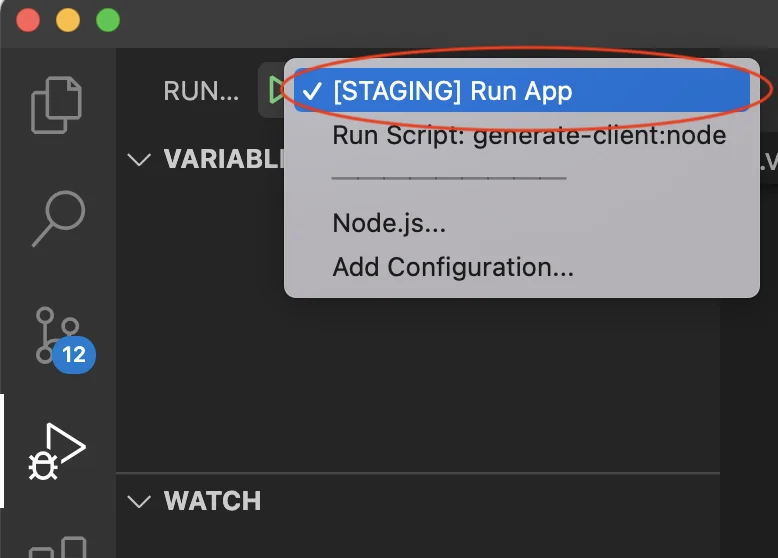
Now after you clicked on Run and Debug button from the left side menu of the VS Code, you need to click on the configuration drop down. as you can see in the below image.

How To Debug NodeJs App in VS Code?
After clicking on the dropdown, you can see your added configuration will be shown. So, we have added [STAGING] Run App and you see this name in the dropdown. You need to select Run and Debug button from left side menu of the VS Code.
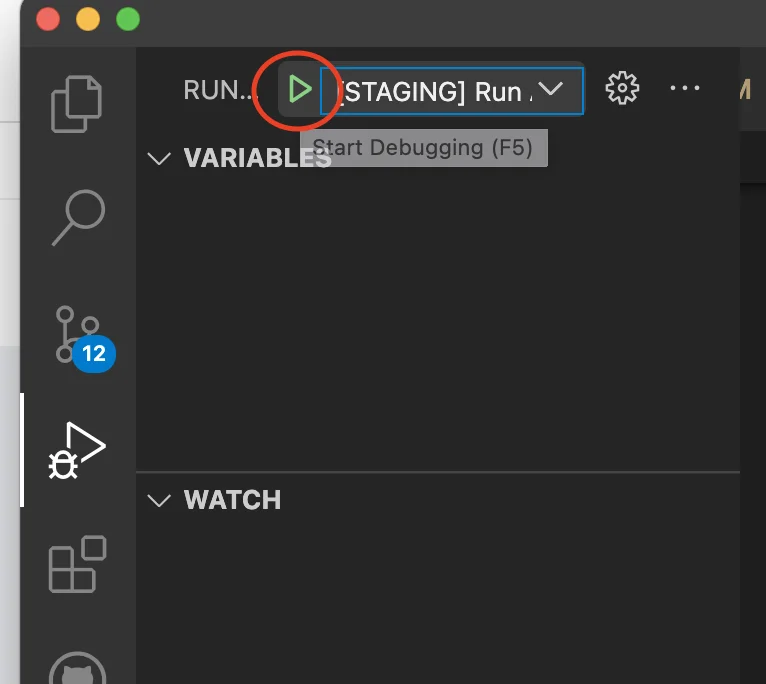
We have selected our configuration setup, now it's time to run the application. To run the application we need to click on the run button.

How To Debug NodeJs App in VS Code?
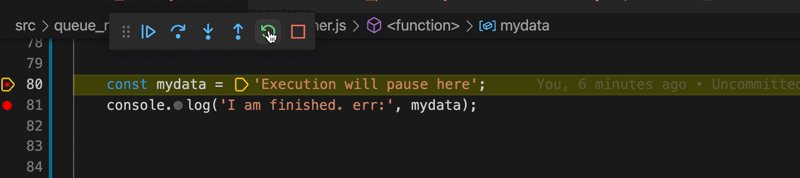
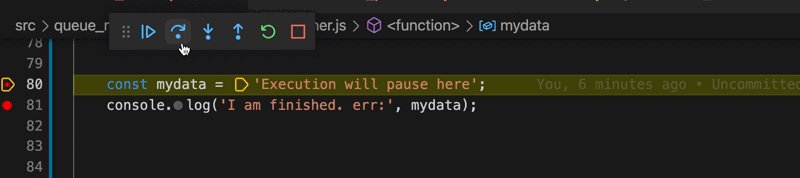
After clicking on the run button, you can see a small horizontal tool will pop up. using this you can hit your breakpoints or can see the flow of execution line by line.

How To Debug NodeJs App in VS Code?
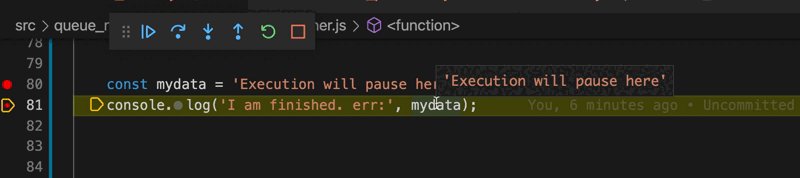
Step 4: Analyze the breakpoint and flow of execution
After starting your debugger, your flow of execution will be paused here and you can debug line by line of breakpoint by breakpoint. It's up to you what is your approach and how you want to do debugging.
How To Debug NodeJs App in VS Code?
Conclusion:
That's it in this article, I have tried my best to make you understand about the debugger and How To Debug NodeJs App in VS Code?In this article, we have learned about What is debugging? Different ways to debug? What is a debugger? how to set you environment variables? How to create a launch.json file? how to start the debugger? and How to analyze the breakpoint and flow of execution?
Related Keywords:
How to debug javascript in visual studio code
How to debug node js code in chrome
Debug express vscode
No debugger available, can not send 'variables'
Node js debugger
how to debug in visual studio code
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.