
How to secure your app data in localStorage?
A
re you also doing this biggest mistake in web development? Let's not do this in the future. In this article, we will show you How to secure your app data in localStorage?
In the project development, sometimes we need to store our app's data in the localStorage, and just store that data
without any security. So this is a security breach of that project.
In this article, we'll learn how we can secure our localStorage while project development.
Let's get started:
In this article, we'll encrypt our data and store that data in the browser's storage. So if we encrypt that
data then no buddy will see that data and because while encryption we'll use our salt and encryption method so
it is impossible to decrypt that data.
And if someone alters that data in the localstorage then you get to know that some have altered that data, and
you can either log out or this handling as per you.
To implement this feature, we'll use an npm module crypto-js.
Let's install this module by command:
After the successful installation, let's create a utility file and in that file, we'll write our core logic to encrypt and decrypt the data. So let's create a file and write the below codes:
util.js:
In the above code, we have created two method, encryptData() and decryptData().
Let's see how we can use these methods in our codes:
1. Encrypt the data using encryptData():
We'll use this method to encrypt the data as:In the above code, the method encryptData() will return the encrypted data like this:
2. Decrypt the data using decryptData():
We'll use this method to decrypt the data, this method will return the original data.
In the above codes, by using method encryptData(), we'll get the original data.
Note:
We can store the salt on the server, and we should keep changing very frequently and auto mapped with the codes.
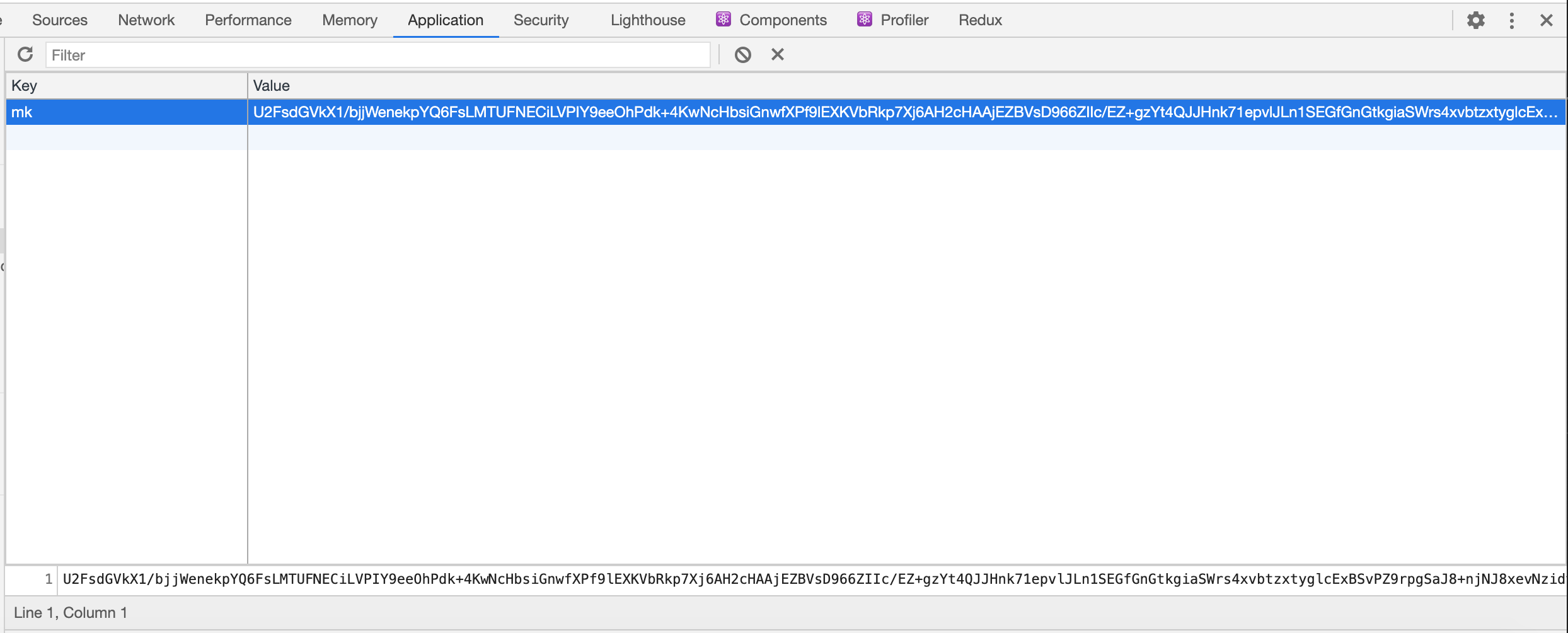
Secure your app data in localStorage
Other examples:
Let see the example, String encryption Example and Object encryption Example.String encryption Example:
Object encryption Example:
Conclusion:
In this article, we explored, what is the best way to store our app's data in the localstorage, and how we can secure that data.
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.


























