What is the Lexical Environment, Concepts of Lexical Environment in JavaScript
In this tutorial, you'll have a good knowledge about the Lexical Environment and you won't have to go to any other tutorial to get about the Lexical Environment.Here we'll talk know about the scope and lexical environemt.
In JavaScript, Scope is directly related to Lexical Environment. This is very basic and strong concepts of javaScript. If you understand the Lexical Environment, then it will be very easy to you to understand the Scopes, Scope Chain and Closures in JavaScript. So let's get started.
Let's dive into the codes directly, understand the below codes first:
What will be the output for "consle.log(b);" ?
So, when Javascript engine reach the console line, and try to execute the console.log(b), what will Javascript do ?
Javascript will try to find out whether "b" in the local memory space or not? (It means, the function test's context) And javaScript will unable to find there in the method becuse the "b" is not created inside that function. So, what will be the output:
It'll print 10. WOOWWWW, but why ?
It prints 10, it means the Javascript engine somehow can access the variable outside that method.
Let's have a look in a different way.
What will be output of this?
The output is 10, WoooWWW..
Again, "b" is accessible in that inner function. why ?
The javaScript engine can access the "b" inside the inner function, so it means the global scopes/variables are accessible into nested function.
Again the output is 10, Let's change something else.
Output:Uncaught ReferenceError: b is not defined.
What happend in the above code?
So here comes Javascript scopes into the picture.
Scope: Scoep defines where you can access the variables or function in our codes
So the question comes here from the above code:
What is the scope of variable "b" in the above code? It means where can I access the variable "b" in our codes? Or is "b" insode the scope to access?
So we need to find out the answer of the above question, before this let's know about the Lexical Environment.
Lexical Environment?
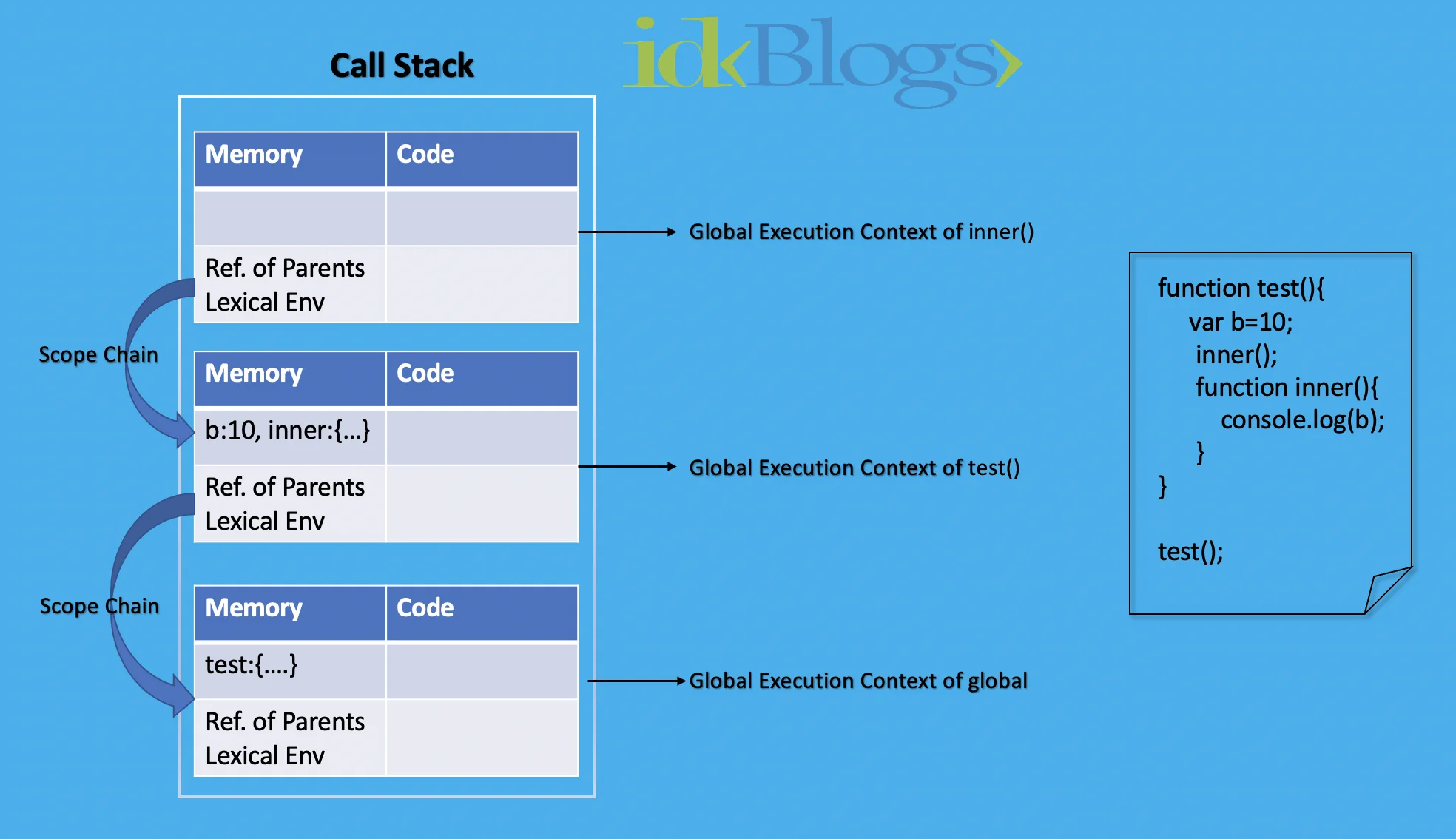
Let's have a look again into below codes:Let's see how this will be executed in call stack in the bewlo image:

What is the Lexical Environment and Scope Chain in JavaScript? Basic Concepts of Lexical Environment in JavaScript
So, whenever the Global Execution Context is created, lexical environemt is also created. Lexical Environment is the local memory along with the lexical environemt of its parent.
Lexical is a term means in hierarchy or in sequence.
So in the above codes, the function "c" is lexically sitting inside the function "test", means the function "c" inside the function test and the function test is lexically sitting inside the global scope.Lexical Environment- local memory along with lexical environemt of its parent.
So, When any function get executed then any variable will be looked into its own local memory or lexical environemt by javaScript engine. If that variable is not present in that scope or lexical environemt, this variable will be looked into its parent's lexical environemt by javaScript engine with help of reference of its parent's lexical environemt.Scope Chain in javaScript?
The way of finding the variable into lexical environemt and then finding its parent lexical environemt and so on, untill javaScript engine get that variable or reach to null, is known as Scope Chain.Conclusion:
Lexical Environemt is creted whenever the Execution Context is created.Lexical Environment is the local memory with lexical environemt of its parent (lexical parent - where actually parent physically present in the codes).
The chain of the lexical environemt references are known as scope chain. the scope chain defines wether a variable or function is present inside the scope or not. If the scope chain is exhausted and variable is not present that means that means it is not inside the scope chain and variable will be undefined.
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.