
How to detect the user browser using JavaScript?
D
etecting user browser sometimes very useful if we want to write our logic based on the browser. Sometimes we
need to do some specific things
based on the browser or sometimes some functionality may not support in different browser so we need to
detect the user browser and write our logic.
In this article, we'll see how we can detect the user browser using javascript.
To get the user browser, we have navigator object which contains the userAgent. And in this navigator.userAgent it
contains the browser specific information.
So, let's see how we can detect the browser using navigator.userAgent.
Complete Code:
Let's create a file with name detect-browser.html and write the below codes:
In the above code we have a button Detect browser and after clicking on this button, it'll call a function checkBrowser() And in this function we wrote the logic to detect the browser.
Test on Chrome:
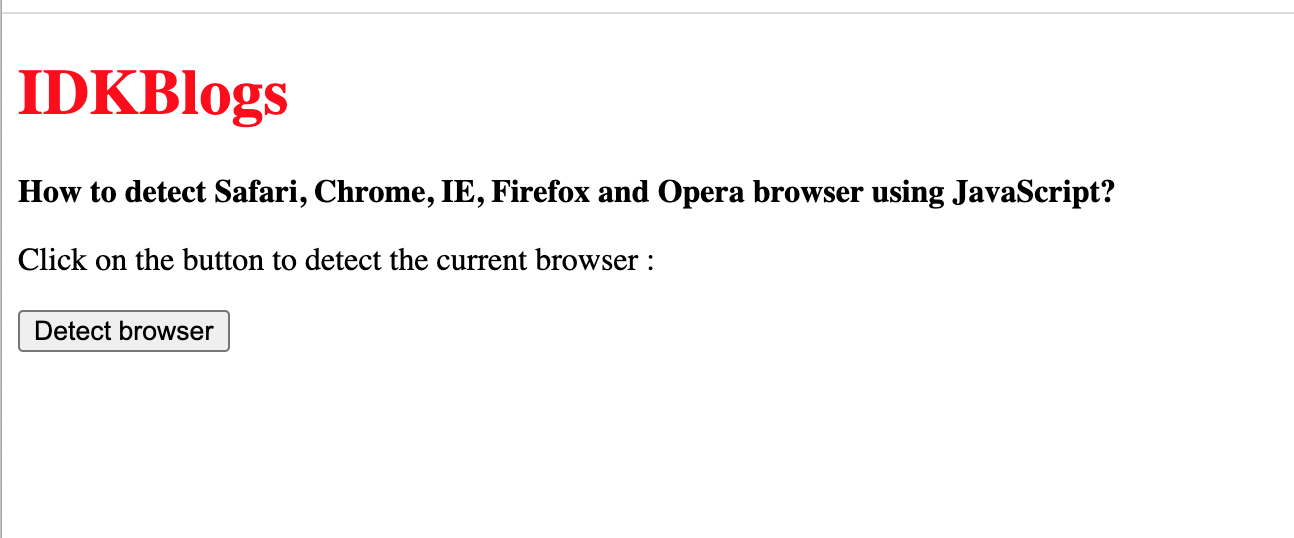
Open the above file in the chrome browser and see the output as:

Detect the user browser using JavaScript
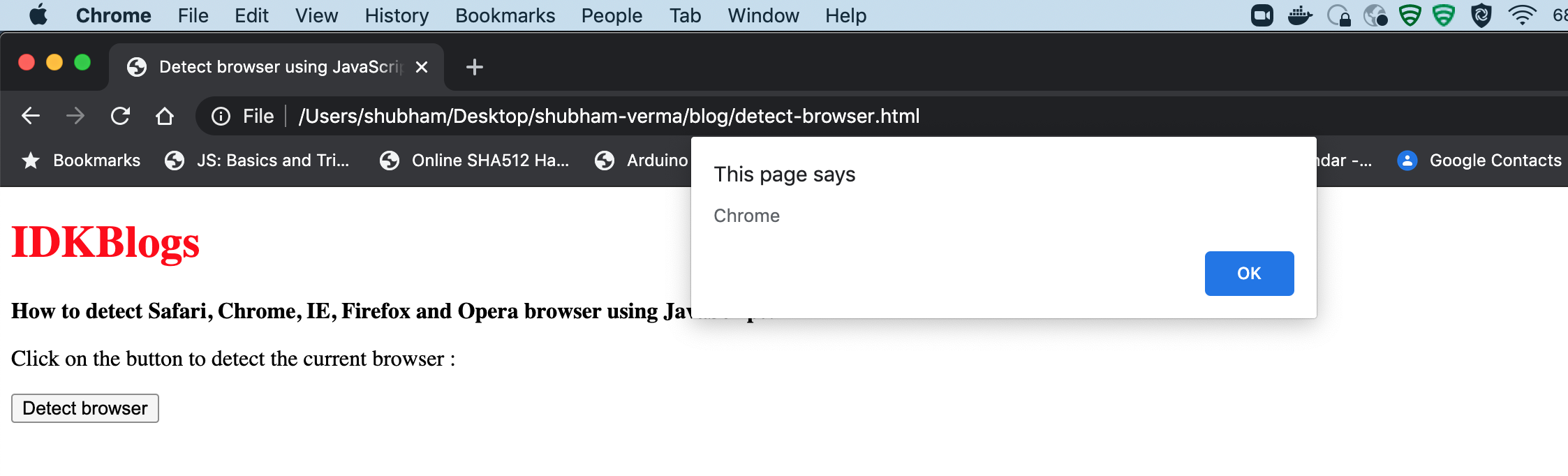
Now click on the Detect browser button and see the result. After clicking the button Detect browser you can see a popup with the browser name as:

Detect the user browser using JavaScript
Test on Firefox:
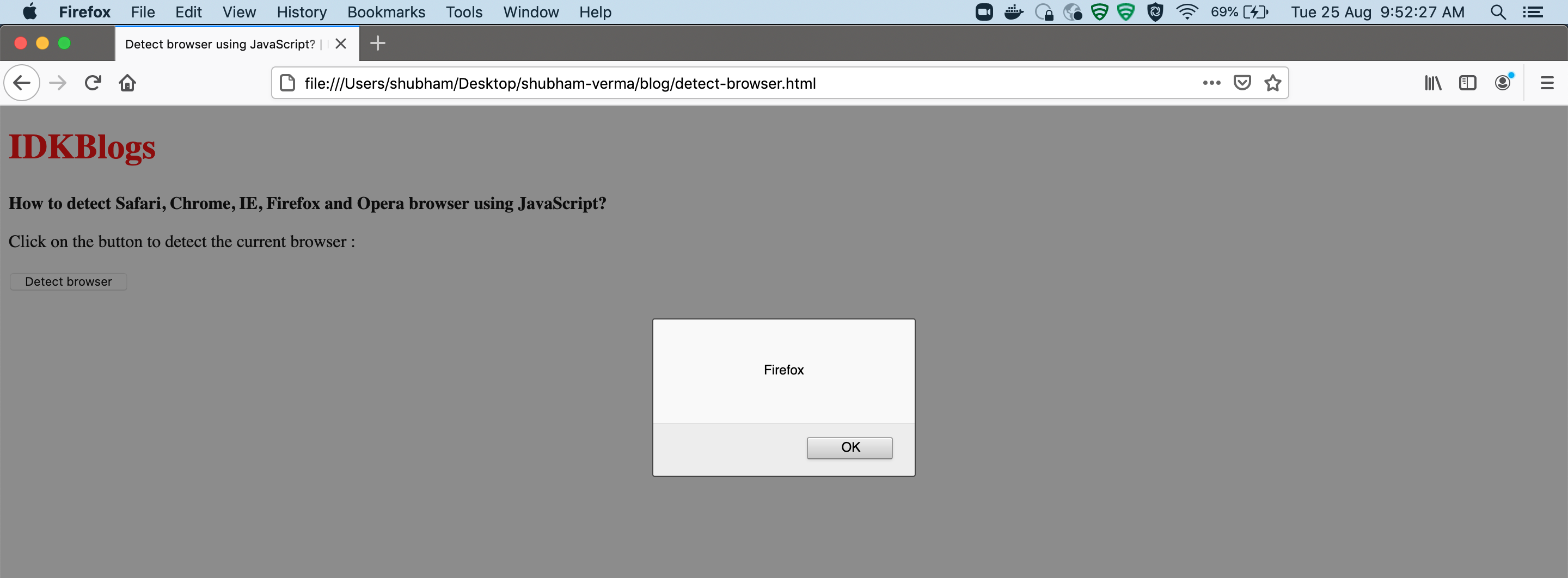
Now, open this html file into firefox browser and click on the button Detect browser and see the result as:

Detect the user browser using JavaScript
Test on Safari:
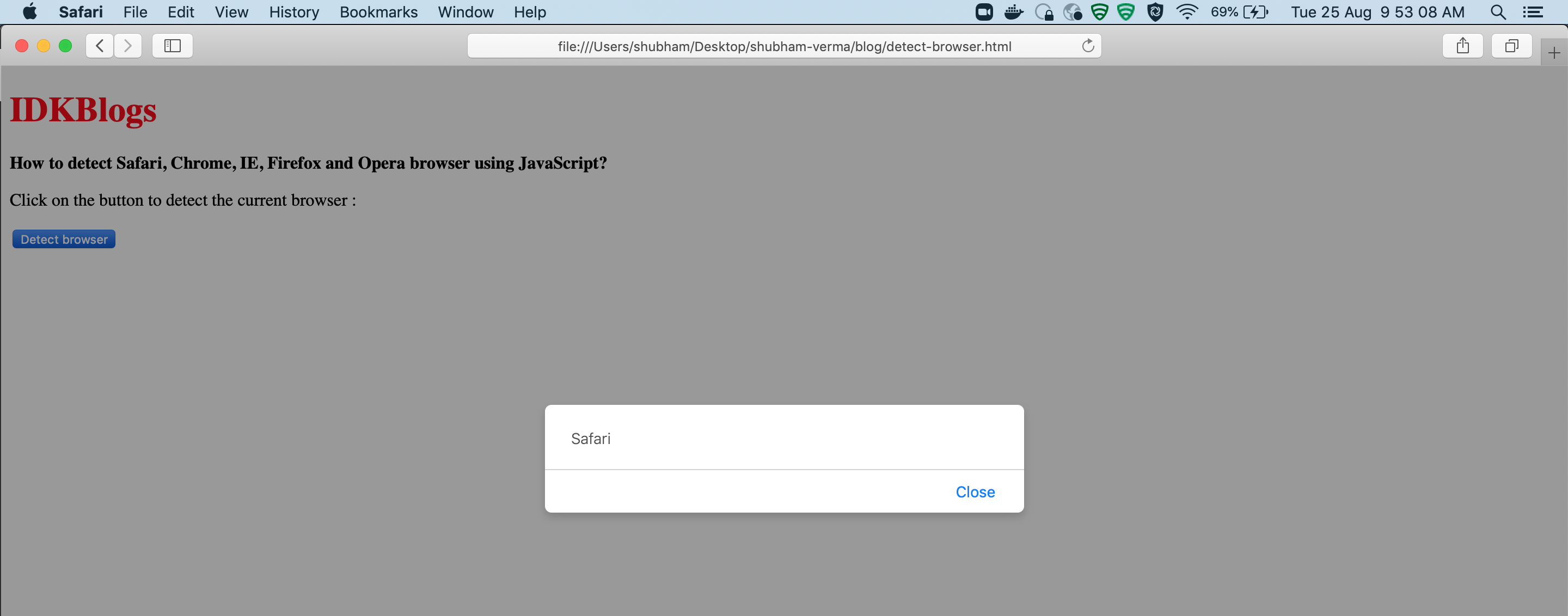
Now, open this html file into safari browser and click on the button Detect browser and see the result as:

Detect the user browser using JavaScript
Conclusion:
In this article, we learned how we can detect the user browser in javascript, and based on the browser we can write our logic for browser specific.
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.


























