
What is Blink tag in HTML?
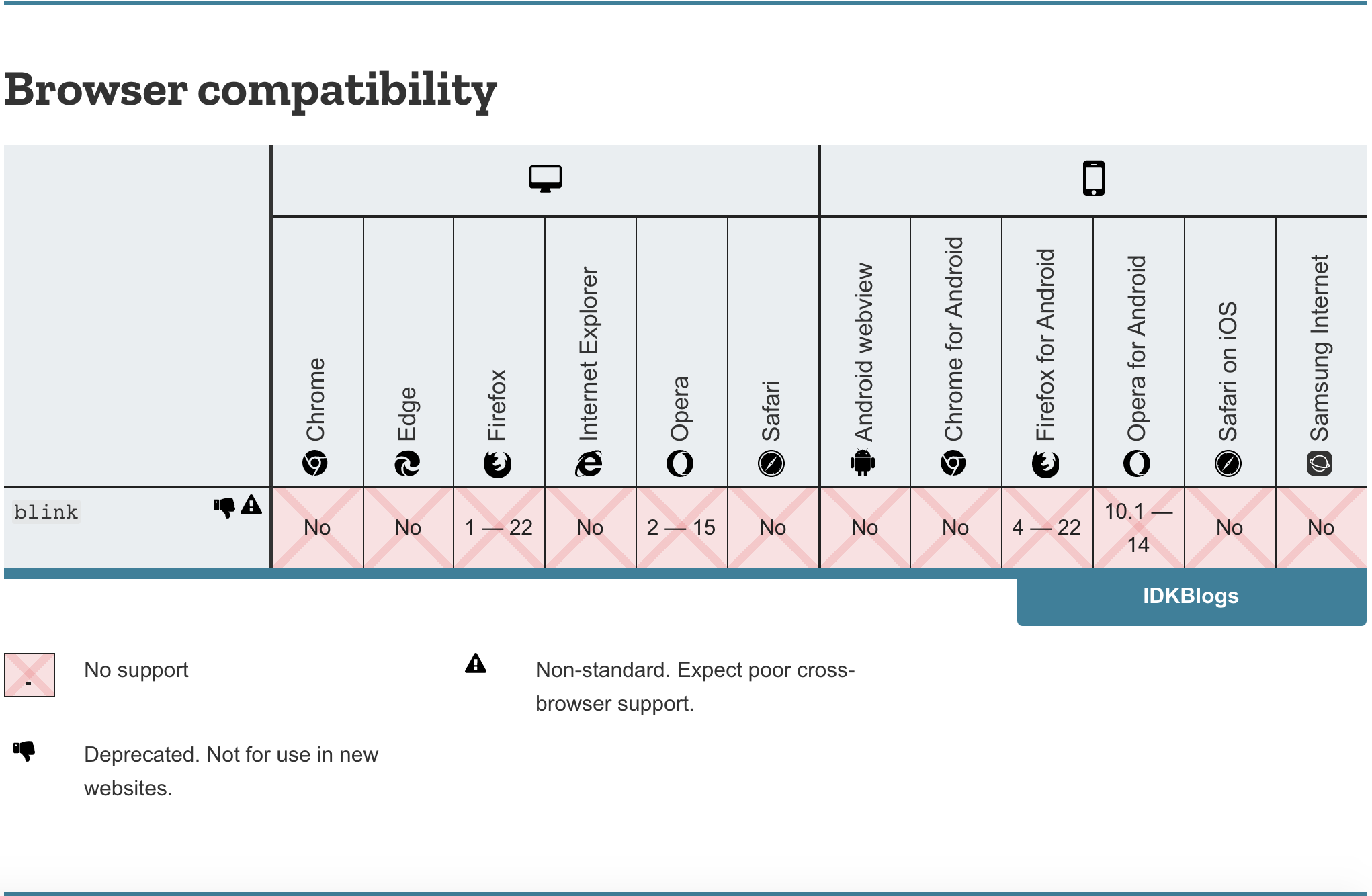
This feature is obsolete. Although it may still work in some browsers, its use is discouraged since it could be removed at any time. Try to avoid using it. This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. Avoid using it, and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time.

What is Blink tag in HTML? Implement the Blink Tag with Code Examples
Syntax:
Output:

What is Blink tag in HTML? Implement the Blink Tag with Code Examples
Complete Code:
If the above code is not working in your browser, then let's create our own logic to make the things blink.
Write our own logic for blink:
You can add the .my-blink class to any HTML element to make it blink.
Complete Code:
Output:

What is Blink tag in HTML? Implement the Blink Tag with Code Examples
You can do so many changes in this and add some more effects on it by just changing the some CSS. You can add fade, color, change the opacity, scale, etc.
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.



















![[Gen AI] Exploring the Potential of Generative AI](../../../images/others/643_what_is_gen_ai/643_what_is_gen_ai.webp)
![[Bitbucket] Automatically assign code owners as pull request reviewers](../../../images/others/642_assign_code_owners/642_assign_code_owners.webp)






