Disadvantages of iframes
Before reading this article, if you haven't read What is iframe?, How to use iframe?, Advantages of iFrame, then I'll suggest you read this article first. In this article, I explained What is iframe, How to use iframe, advantages of iFrame.Using iFrames is not a good decision in some cases. in this article, we will see what are those cases where we don't use the iFrame.
Let's get started.
Disadvantages of using iframes:
Let's discuss the disadvantages of using iframes. As we know we have so many advantages of using iframes with HTML and JavaScript, but in some cases, we should refrain from using iframes on our web pages. Here we will discuss those cases, where we shouldn't use the iframes.Here are some reasons why we shouldn't use iframes on our web pages.
Security Risks
The security risks are important when you want to use iframes on your web pages.The iframes bring security risk along with their advantages, If you use iframes in your webpage, then your webpage will be vulnerable, and hackers can take advantage of that using cross-site attacks.
If any user opens your webpage (which is containing iframes) in the Safari browser, then the consumer may not feel the accurate look and feel, because using iframes with Safari browser has some security limitations. Safari doesn't allow cookie sets with the iframes for its own security purpose.
Here are some other security risks.
- Attackers can hijack your users' clicks(clickjacking).
- Chances of phishing your users' personal data.
- Attackers can change the source site URL.
- Attacker can submit a malicious web form.
- Attackers can hijack your users' keystrokes.
- Attackers can run a plug-in.
Usability Issues
The iframes come with usability issues. In a webpage with an iframe integration, users may face several usability issues. It might be possible that user who is visiting your website may experience the broken content or damaged look and feel of the webpage. This is possible that the content doesn't fit in the iframe box that you provided. To resolve this the actual content should be very flexible to the boxes, it should be responsive on any device.Another issue with the iframe is the router and in-page navigation in the iframe. If you click on any link in the iframes, it opens another tab. Sometimes, iframe confuses users, suddenly opening the iframe content in a new window in the browser.
Also, the back button is not correctly working. Below are the possible usability issue with the iframes.
- Browser's back button issue.
- Navigation link and open iframe content in a new browser window
- Iframe doesn't fit in and not looks good, look odd.
- Content of the iframe is missing sometime, since the source URL changed.
- Navigation in the iframe stops working.
- Iframe in a webpage requires increased memory and other computing resources to properly function.
Iframe causes problems with mobile devices
If the iframes are not responsive the ones where iframes are integrated are responsive, this situation might cause problems when users will open this webpage on a mobile device, in this situation, iframes will cause an issue.Issues with Google Analytics Tracking
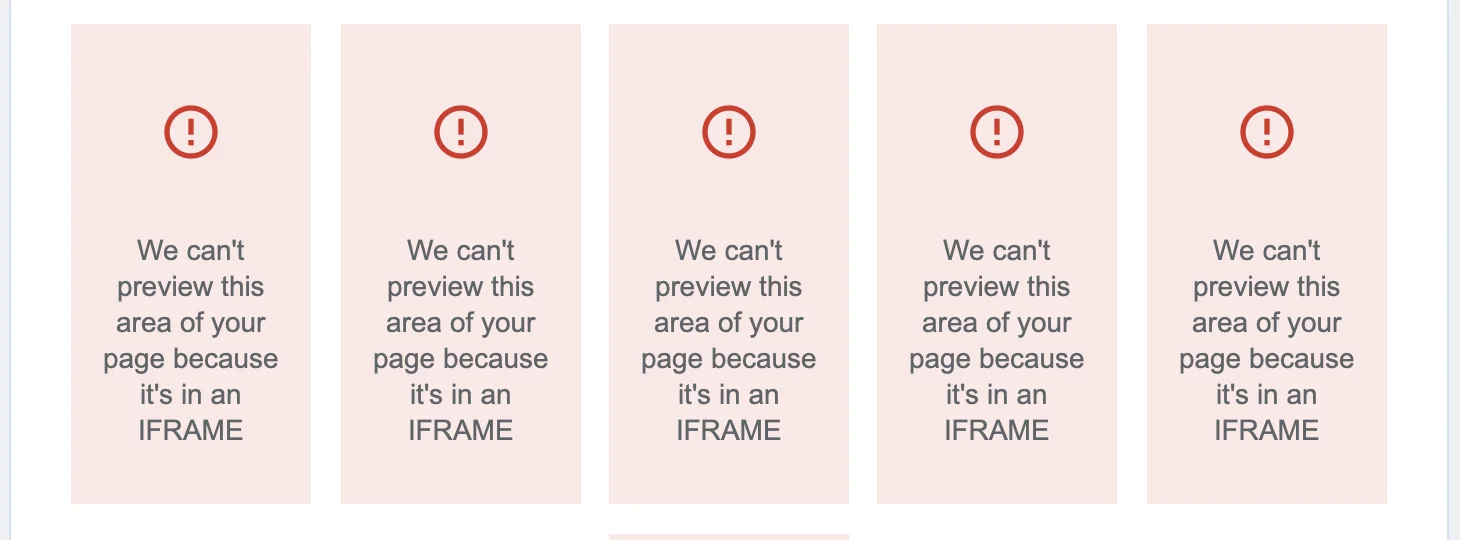
If you are using iframes in your webpage, then Google will treat both pages separately, In this case, Google will load the main webpage and identify if it has an integrated iframe. If the iframe webpage doesn't have Google Analytics installed, it will not track the page being loaded.Sometimes, it shows "We can't preview this area of your page because it's in an IFRAME" as in the below image.

Disadvantages of iframes
SEO Problems
Using an iframe in your webpage will cause SEO problems. If you read the google article here then google clearly says that the content which is displayed in iframes may not be indexed. Also, the iframes content may not be available to appear in google's search results.- Google recommends that we should avoid the use of iFrames to display content.
If you really need to use iframes then make sure to provide additional text-based links, then it would be eaiser for Googlebot to crawl and index this content.Sample Attacks:
Here are some sample attacks with iframes.Iframe Injection
Iframe injection is a very common cross-site scripting attack. On web page, there are multiple tags used by the iframes to display the HTML contents on the webpage and redirect users to different web addresses. This scenario allows attackers to inject viruses, malicious executables, or worms into your application and execute them in user’s devices.Cross- Frame Scripting
Cross- Frame Scripting is another way of misusing the iframes. Cross-Frame Scripting (XFS) combines iframes with malicious JavaScript to steal data from users.XFS attackers convince a user to navigate to a web page regulated by the attacker or hackers and load an iframe combined with malicious JavaScript code referring to a legitimate site. The malicious JavaScript codes keep track of the user’s keystrokes after inserting credentials into the legitimate site within the iframe.
Clickjacking
Clickjacking is another kind of attack, in clickjacking attackers place an invisible page or HTML element inside an iframe on top of the user’s page, in this trapped user, can be tricked and it may access malicious web pages, and steal sensitive information.Iframe Phishing
Iframe phishing is another kind of attack. in this attackers exploit this feature by using incorporated iframes for phishing attacks.In this attack, the iframe contains a top-level navigation, in this navigation, an attacker injects cross-site scripting (XSS) vulnerability on another web application to perform phishing code as an iframe to lead the user into a phishing website.
Suggested solutions
We have seen what are the disadvantages of iframes and what kind of attacks the attacker can perform using iframes.Now let's have a look at some suggestions. Using these suggestions, we can reduce the attacks.
Content Security Policy
Whitelisting the specific URL that will integrate webpage using Iframe in content-security-policy, with With this solution, we can assure on which origin will be allowed to load an Iframe.Set X-Frame
In this solution, we will set the X-Frame option to DENY or accept the same origin.But this solution will not work if the webpage has a different - different origin.
Sandbox Attribute
In this solution, we will add a sandbox. Adding the “sandbox” attribute to the iframe can reduce the security risk and offer another level of protection because with this attribute you can control how you want to behave in your iframe.But this is not applicable when the iframe will require these two values to work property "allow-scripts" and "allow-same-origin". Using these two attributes is not advisable, these will allow the iframe to access and modify your DOM. In this case, a malicious iframe could perform all sorts of operations, and could even remove its own sandbox attribute.
Using sandbox will apply the following restrictions:
- No script will be executed
- AJAX requests can’t be initiated
- Limit the storage capabilities
- Impossible to create a new window, a popup
- Sending a form is prohibited
- Flash, Silverlight plugins, or Java applets are not loaded
- Limit the storage capabilities
Alternative to iFrames in HTML5
There is an alternative to iFrames in HTML5, we can use "embed" in our webpage. Here is the syntax.Output:
Conclusions
In this article, we have discussed about the following points.- Disadvantages of using iframes
- Security Risks
- Usability Issues
- Iframe causes problems with mobile devices
- Issues with Google Analytics Tracking
- SEO Problems
- Sample Attacks
- Iframe Injection
- Cross- Frame Scripting
- Clickjacking
- Iframe Phishing
- Suggested solutions
- Content Security Policy
- Set X-Frame
- Sandbox Attribute
- etc
Related Keywords:
Disadvantages of using iframes
Are iframes bad?
Iframe advantages and disadvantages
Iframe security best practices
Are iframes still used?
Iframe alternative
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.