I
mplementing shortcut keys in your react app is some time is very complex and hard. But here you'll learn in very easy way with the actual codes. Implement the shortcut keys in your React app as per your choice, You can select your shortcut key combinations and implement in your React app as per the requirements. In this article, we will learn how we can implement these shortcut keys and perform the operations.
Let's implement the shortcut keys in our React app:
Install the dependency:
First, you need to install a npm package name mousetrap. You can install this package using the below command:
After the successful installation, we'll use this package later, first, we'll see what combination we want to implement as a shortcut. We will have these shortcut keys in a file and we'll export it so that we can scale/change/reuse it later.
So create a file shortcutKeysConfig.js and will have all the shortcut key combinations here.
shortcutKeysConfig.js
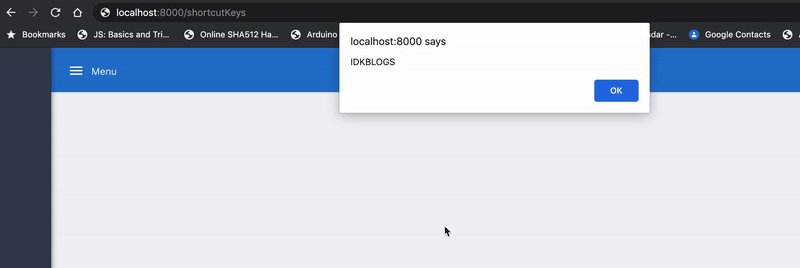
Here, we'll create two shortcuts, one for alert the "IDKBLOGS" and the other for alert the "Hello World".
Let's use the package Mousetrap and implement the above shortcut keys:
First, you need to import the Mousetrap from 'mousetrap' and also need to import the shortcutKeys from shortcutKeysConfig.js as you can see the below codes:
Now in the same component, you need to define the componentDidMount lifecycle method and in this method, you need to write the below codes:
In the above codes, you can call any function and can do whatever you want. Now you can save this code and run your app. After you can press "ALT+i" and "ALT+h" ( it will work of "ALT+I" and "ALT+H" also ) and see the result. you can see the shortcut keys is working perfectly fine, as you can see in the below gif:

Source: idkblogs.com
Now you can see, implementing the shortcut keys is very easy. You can create any shortcut key combinations after reading this article.
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.