S
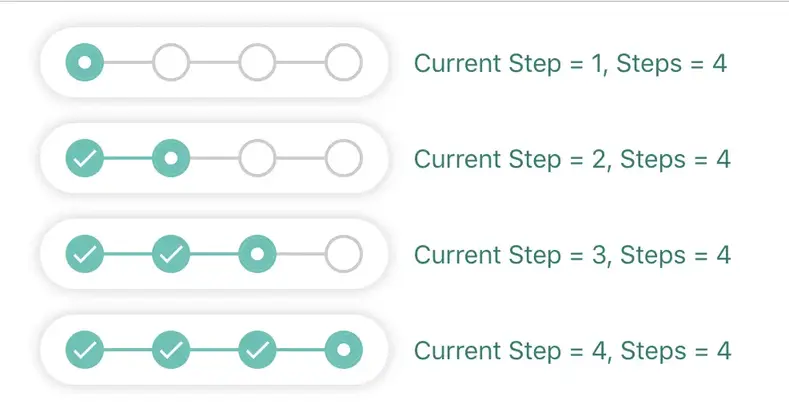
ometimes, we need to show the steps in our React component, In this article, we will show you how to make Steps based
Component in just 2 minutes. This will be a very quick implementation to add Steps to your React page.
In this article, we will make Steps that will denote the different React Components. In this implementation, we will
make the Steps, when you click on the different Steps, the different React Component will be rendered.
Also we will call a function when your click on the Steps.
So, let's get started.
Create the Components to implement steps in React:
In this article, we will create 3 component, a parent component that will contain the Steps, and other two component will be Child Components, that will be rendered based on the Steps state.Create a file named, StepsComponent.js. In the file StepsComponent.js, lets create our parent component. (We will have our all 3 Components in the same file, you can keep all the Components in different fils.)
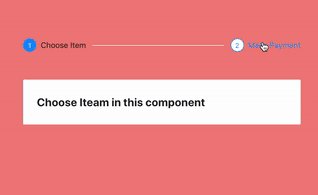
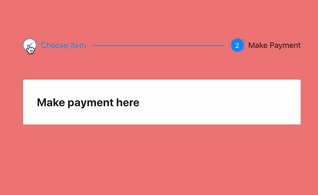
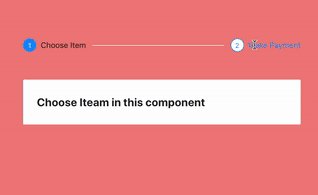
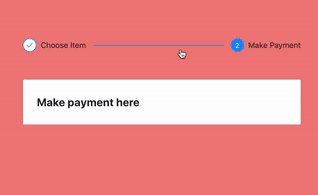
Output:

Implement Steps In React
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.