How to generate PDF of a component in React
C reate your component in React and want to give a functionality to user to print a PDF or save as a PDF of that component. This article will help you to generate a pdf document of content of given component. This will give you a popup to print the compenent's data in PDF with given styles. let's get started.Create a React component to print:
let's create a React component, later we will print this component as a PDF.Resume.js:
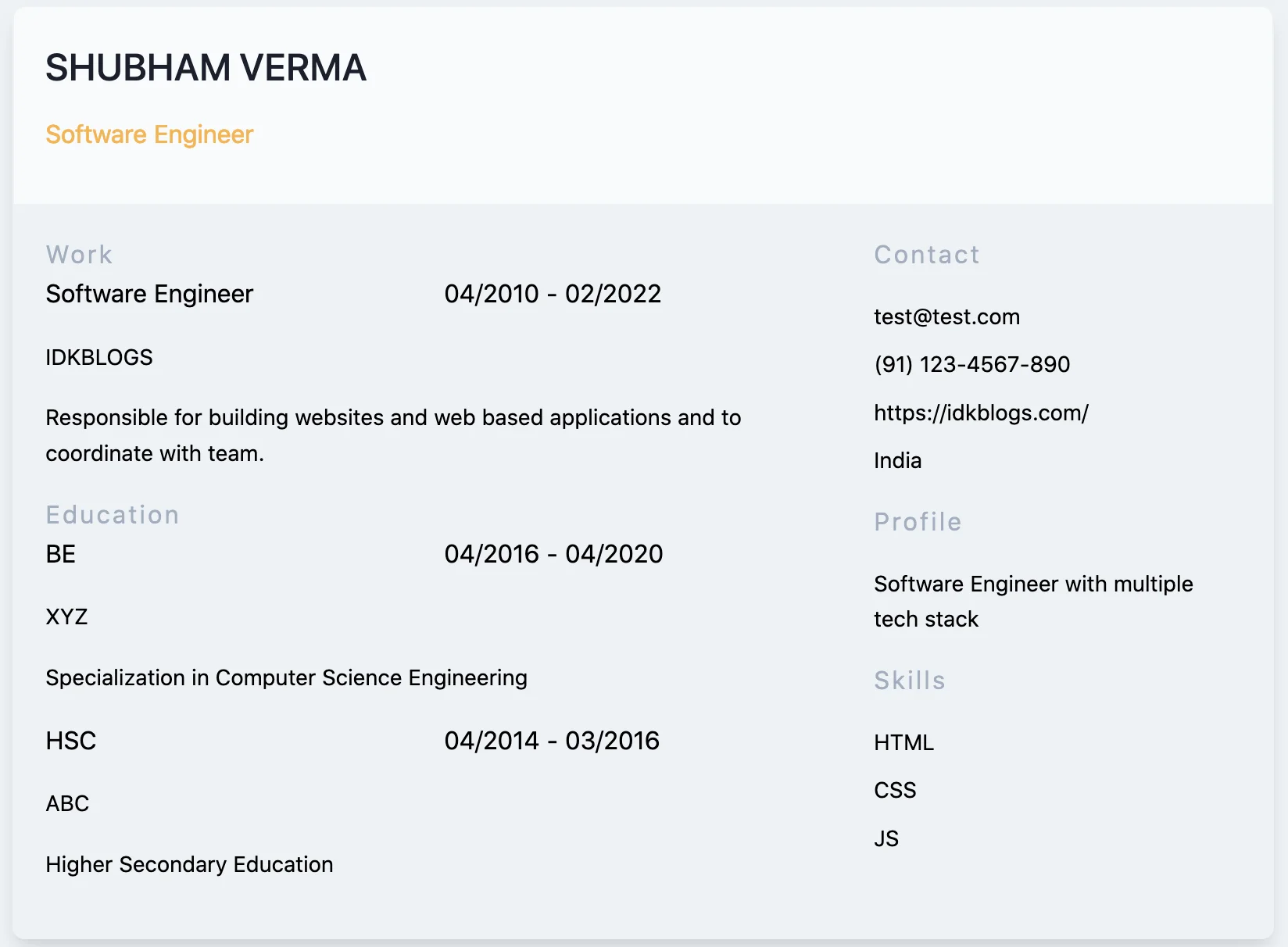
Output of this component:

Create a React component to print
Now create another component to print the above Resume component :
In this component, we will write our logic to generate a PDF of above component.In this component, we'll have a button Print Resume to generate the pdf of Resume component. When you click on this button, this will show a poppup to print. You need to select as per your requirements.
App.js:
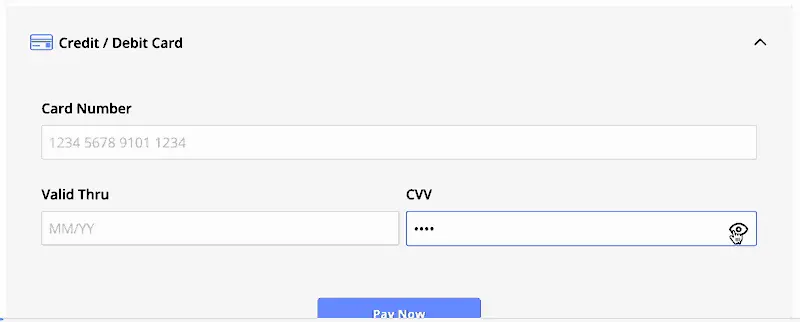
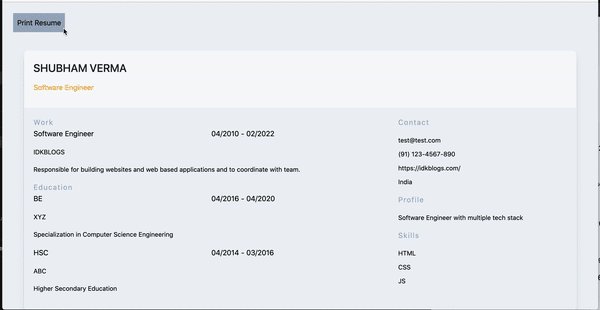
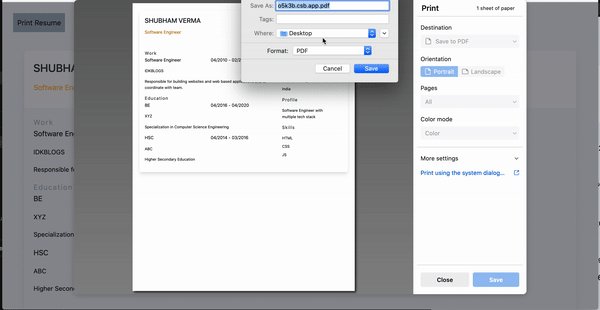
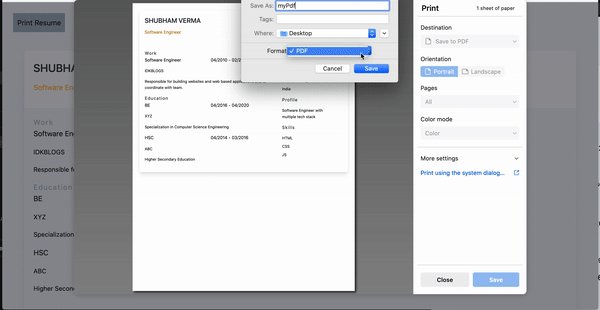
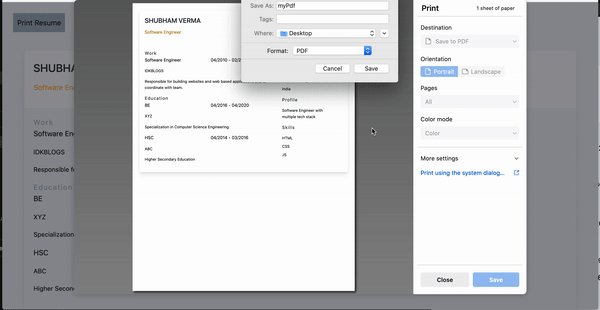
Here is the gif of this PDF generation process:

Create a React component to print
Here is the PDF that we generated earlier:
Your web browser doesn't have a PDF plugin. Instead you can open this URL in the desktop/laptop
Dependencies:
We used a npm module name react-to-print. You need to install this dependency in your app by using following command:Conclusion:
In this article, we have created a Resume component and also created another component App. In App component, we wrote our logic to generate Resume component in PDF. Also we have downloaded this PDF into our system.Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.