Integrate Angular Google Map and show location marker in Angular application
I
n this article, we will see how we'll integrate the angular-google-map module in our angular 9 app. We will create an app in angular 9 app and will integrate the AGM module and will show a marker of our given location using angular-google-map. Let's read this article till end and follow the steps given below.
Before starting this, you need to install the Angular CLI in your machine, so if you haven't installed the Angular CLI then click here and install the angular CLI.
Let's get started:
Create an Angular 9 app:
In this step, we'll create an angular 9 app and later we will integrate the @agm/core module in our app and will write the code to show the location marker.
First we'll create an app using ng new utility. So run the below command to to
create a demo angular app:
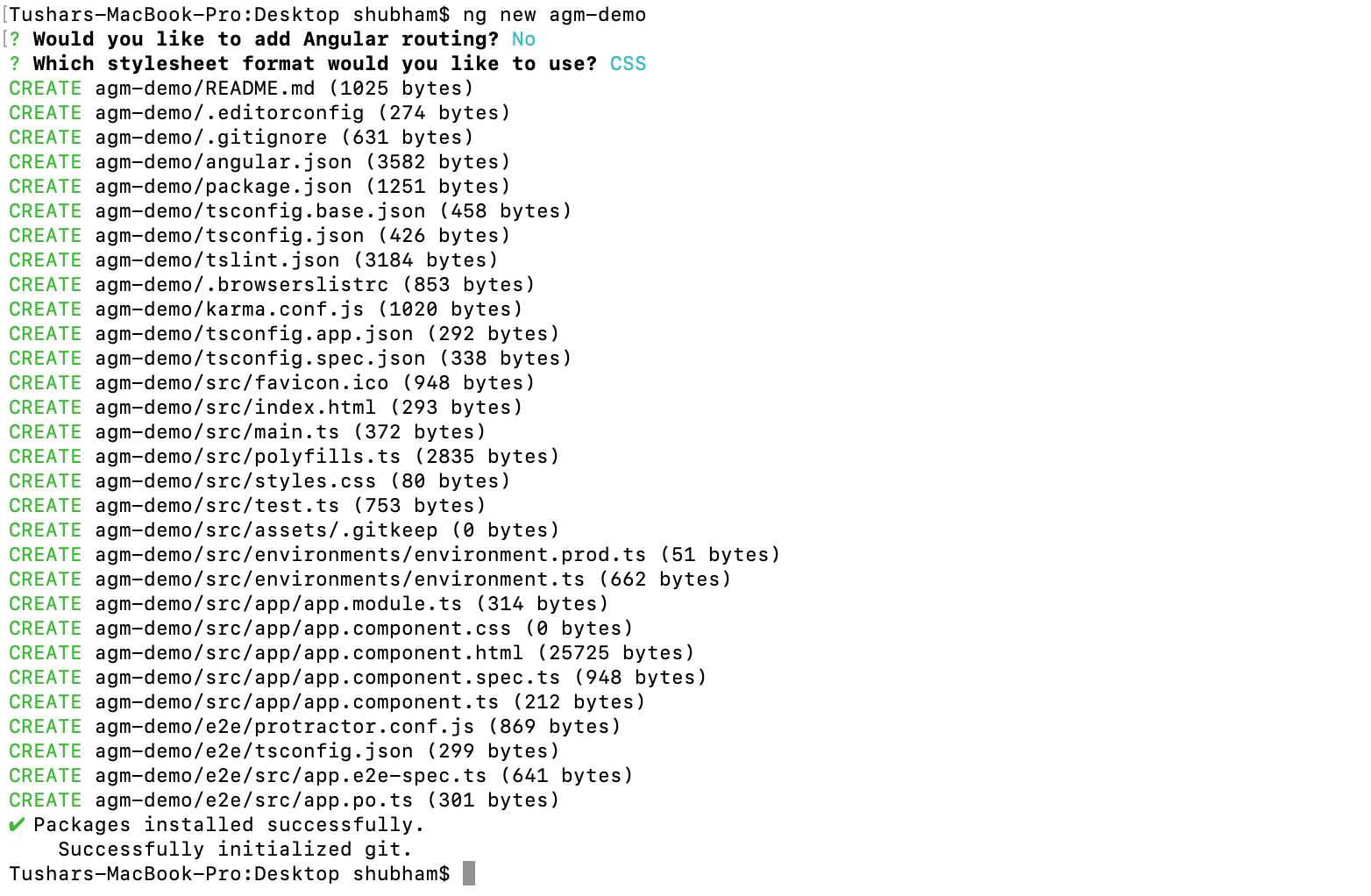
ng new agm-demo
Integrate Angular Google Map (@agm/core) module and show location marker in Angular 9 application
After the successful command, you can see there would be a directory created with name ang-demo.
run the below command to start your app:
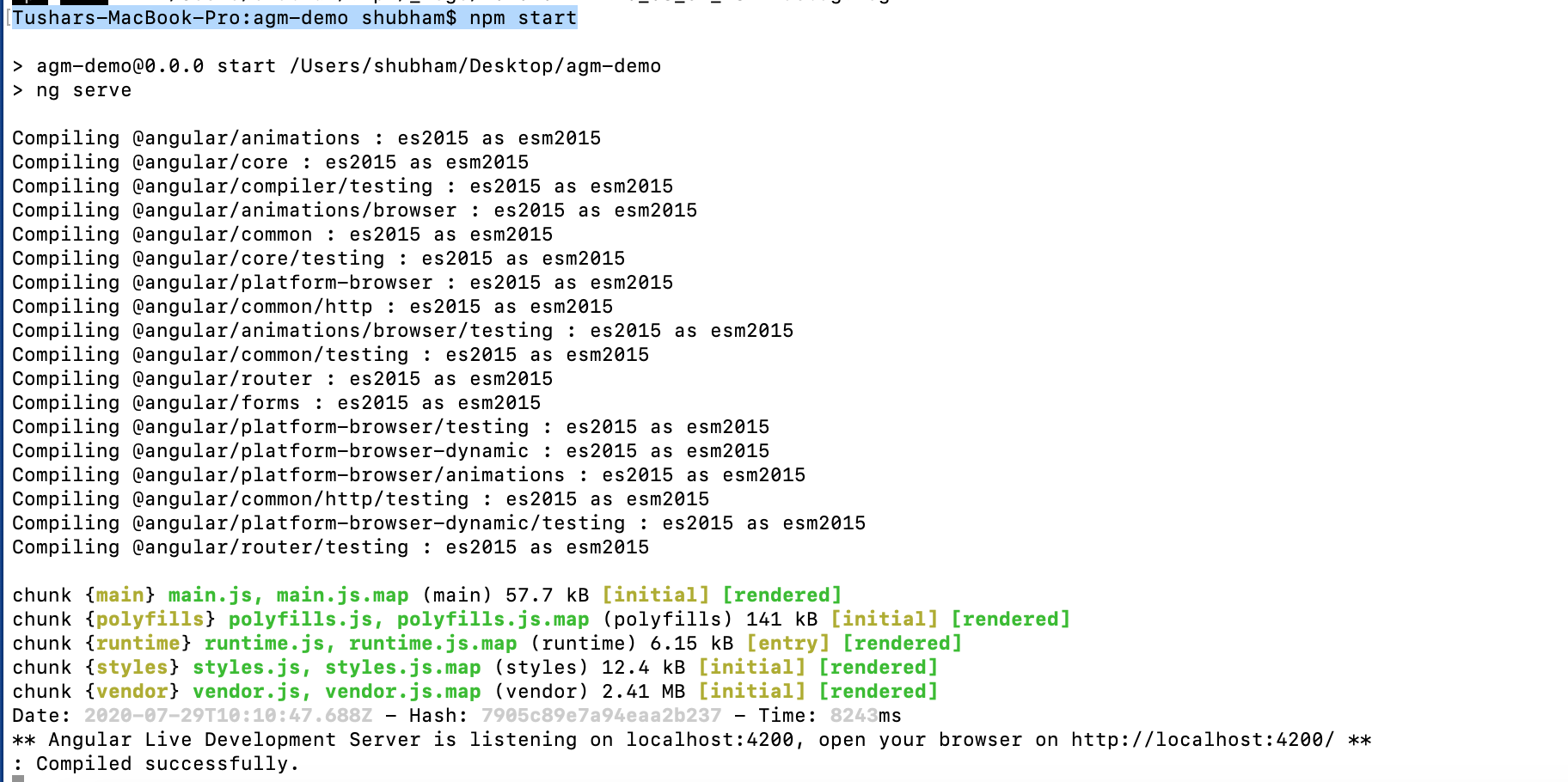
cd agm-demonpm installnpm start
Integrate Angular Google Map (@agm/core) module and show location marker in Angular 9 application
Now open the browser and hit URL localhost:4200 and make sure your app is working as:

Integrate Angular Google Map (@agm/core) module and show location marker in Angular 9 application
Now your angular app is working and you need to integrate the angular google map in this app.
Integrate the Angular Google Map: @agm/core
Now install the agm module (@agm/core) by using below command:
npm install @agm/core --saveNow let's open your app in any IDE like VS Code. Now open file "src/app/app.module.ts" and import the below code:
See the complete code as:
app.module.ts:
Now open the file "src/app/app.component.html" and write the below codes:
Here you are done with your html, Now it's time to write the code for component. So open the file "src/app/app.component.ts" and write the below codes:
Here you go, You are done with the implementations, its time to run the app and see the result.
Run the below command:
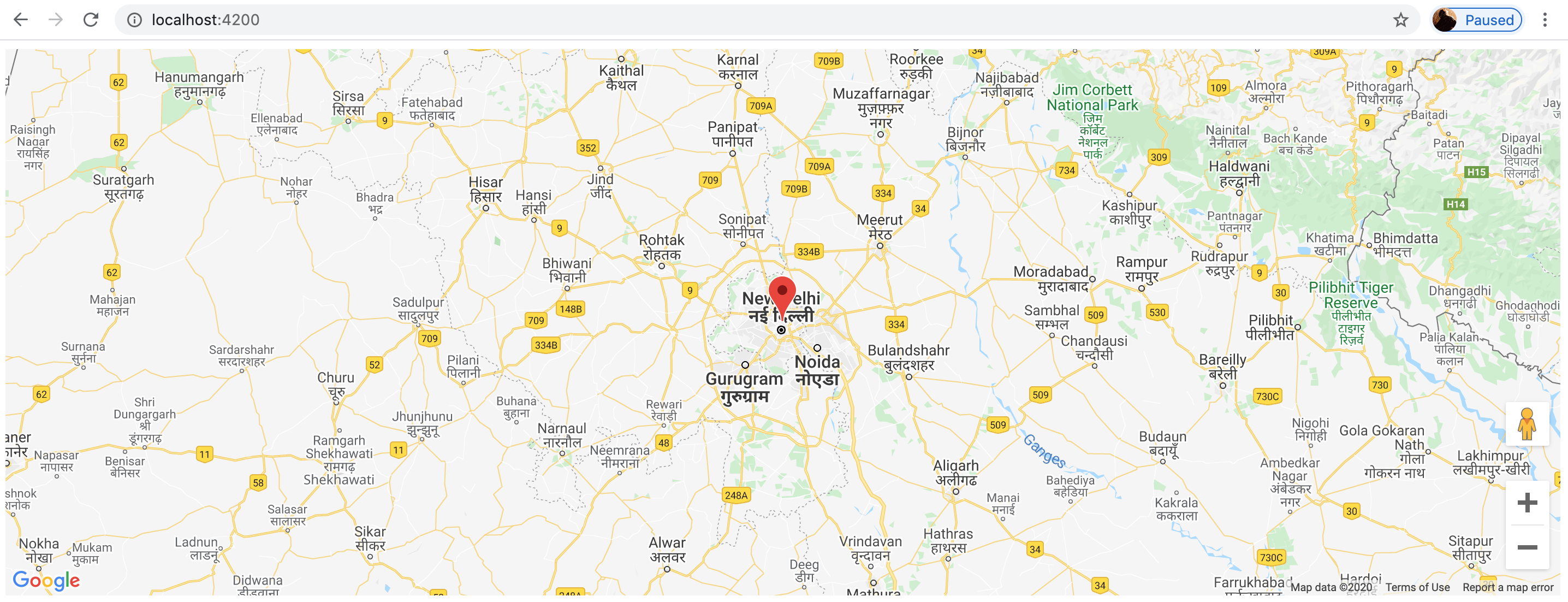
npm startNow open your browser and hit the below URL:
localhost:4200
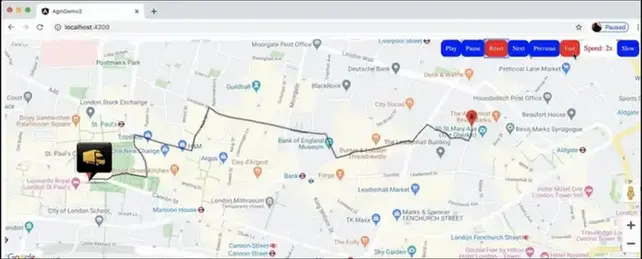
Integrate Angular Google Map (@agm/core) module and show location marker in Angular 9 application
Now your angular app is working and you need to integrate the angular google map in this app. Enjoy your angular map.
Conclusion:
In this app, we learned about the agm module and also learned implementation of @agm/core (Angular Google Map).
Also we learned, how we can install the Angular CLI.
Support our IDKBlogs team
Creating quality content takes time and resources, and we are committed to providing value to our
readers.
If you find my articles helpful or informative, please consider supporting us financially.
Any amount (10, 20, 50, 100, ....), no matter how small, will help us continue to produce
high-quality content.
Thank you for your support!
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.